
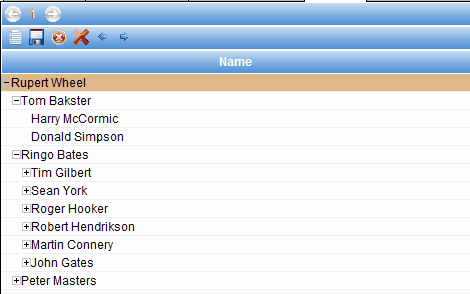
TreeGrid allows using unlimited number of nested subtrees
Tree Grid is an extension of the Editable Grid and displays tree-like structures. In comparison with the Hierarchcal Grid this widget restricts data model structures with the same set of columns for all subtrees.
As well as the Editable Grid the component is able to load data lazily. This option is valid for the main (root) branch of the tree and for child branches as well.
The main features of the widget listed below:
The next sample shows how to prepare the tree grid data model and creates the structure of a hypothetical company.
//create a new model and add one root item TreeGridDataModel model = new TreeGridDataModel(new Object[][]{new String[]{"President"}}); model.setAscending(false); model.setPageSize(3); //create second level items TreeGridRow president = (TreeGridRow) model.getRow(0); president.setExpanded(true); president.setPageSize(3); president.setPagerEnabled(true); model.addRow(president, new String[]{"Financial Department Director"}); model.addRow(president, new String[]{"Marketing Department Director"}); model.addRow(president, new String[]{"Chief Security Officer"}); model.addRow(president, new String[]{"Development Department Director"}); //create third level items for the first department TreeGridRow financialDirector = model.getRow(president, 0); model.addRow(financialDirector, new String[]{"Accountant"}); model.addRow(financialDirector, new String[]{"Financial Manager"}); //create third level items for the second department TreeGridRow marketingDirector = model.getRow(president, 0); model.addRow(marketingDirector, new String[]{"Brand Manager"}); model.addRow(marketingDirector, new String[]{"Sales manager"}); model.addRow(marketingDirector, new String[]{"Promouter"}); //create third level items for the last department and configure paging TreeGridRow developmentDirector = model.getRow(president, 0); president.setPageSize(3); president.setPagerEnabled(true); model.addRow(marketingDirector, new String[]{"Database Developer"}); model.addRow(marketingDirector, new String[]{"UI Developer"}); model.addRow(marketingDirector, new String[]{"Support Engeneer"}); model.addRow(marketingDirector, new String[]{"Tester"});
Now use the created model with the Tree Grid.
//create a grid panel GridPanel panel = new GridPanel(); //create and put the tree grid in the panel panel.createEditableGrid(new String[]{"Posts"}, new Class[]{TextBoxCell.class}, null).setModel(model); RootPanel.get().add(panel);