
Master-Detail Panel automatically handles events of the master grid
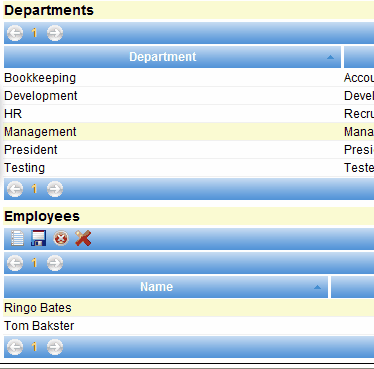
Master-Detail Panel is a useful widget for those cases when you don't want to use the Hierarchical Grid due to look & feel reasons or need more simple structure and model. Choosing any row in the first grid (master) your users will be able to see dependent rows in the second grid (detail), i.e. there could be several detail rows for each master row.
Master-Detail Panel can associate unlimited count of detail grids with one master. Each detail grid can be a master for other nested grids. The widget handles all master events automatically and you don't have to worry about it.
A sample on how to use this component can be found below.
MasterDetailPanel panel = new MasterDetailPanel(); GridPanel masterPanel = new GridPanel(); panel.addGridPanel(masterPanel, null, "Departments"); // initialize the master grid here masterPanel.display(); GridPanel detailPanel = new GridPanel(); panel.addGridPanel(detailPanel, masterPanel, "Employees"); // initialize the detail grid here detailPanel.display(); // apply styles panel.display();
Note that some steps were skipped to make the sample much clearer.