
Cells complexity of the grid is unlimited...
Hierarchical grid is a GWT widget that inherits all Editable Grid functionality but additionally allows displaying complex hierarchical structures.
Note that in comparison with traditional tree grid solutions this component supports subgrids which may have different structures and usually linked to particular cells. The idea of the widget is simple: if you have complex cells, i.e. each cell is an object that consists of fields and related objects, the hierarchical grid is a best solution for you.
But you need a tree representation of similar objects having the same parent class and / or interface you should consider applying the Tree Grid component instead. Another alternative is the Master-Detail Panel but it takes more space on the screen.
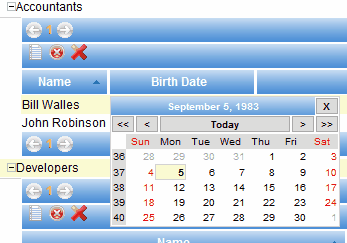
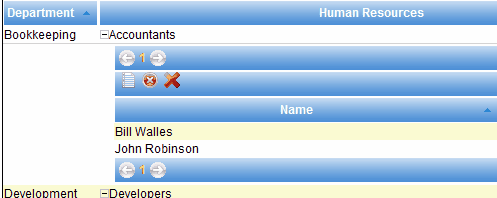
To understand how it look like proceed to the demo.

You can expand a cell that has a linked subgrid
Main features of the widget are:
The next sample shows how to prepare the hierarchical data model for the grid.
//create a new model containing employees Editable model = new EditableGridDataModel( new Object[][] { new String[]{"John", "Doe"}, new String[]{"Piter", "Walkman"}, new String[]{"Rupert", "Brown"} } ); //create a new model containing departments HierarchicalGridDataModel hierarchicalModel = new HierarchicalGridDataModel( new Object[][] { new Object[]{"Accountants", new Integer(3)}, new Object[]{"Management", new Integer(10)}, new Object[]{"Development", new Integer(100)} } ); //make a relationship between Accountants department and a list of employees hierarchicalModel.addSubgridModel(0, 0, model);
If the model is ready you can use it with the grid.
// create a new grid panel GridPanel panel = new GridPanel(); // create a new editable grid and put it into the panel HierarchicalGrid grid = (HierarchicalGrid) panel.createEditableGrid ( new String[]{"Department", "Number of Employees"}, new Class[]{LabelCell.class, IntegerCell.class}, null ); grid.setModel(hierarchicalModel); // add a grid panel factory to the second column grid.addGridPanelFactory( 1, new GridPanelFactory() { public GridPanel create(GridDataModel model) { GridPanel panel = new GridPanel(); // create a new grid here return panel; } public GridDataModel create(int parentRow, GridDataModel parentModel) { return new EditableGridDataModel(new Object[0][0]); } } ); // display all RootPanel.get().add(panel);
Is it too difficult for you? But imagine you making the same functionality manually!.